
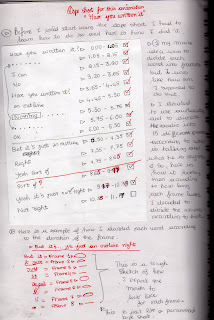
This is how I learnt how to use a dope sheet

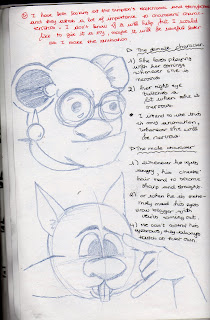
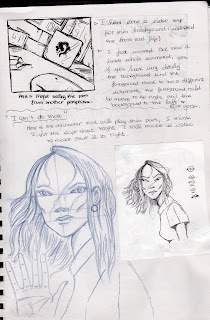
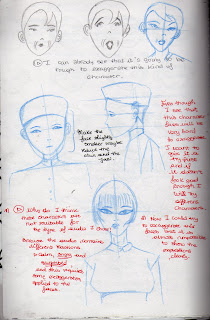
My male character: His characteritics







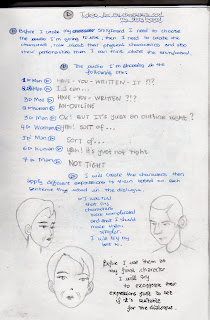
I will create the characters then apply different expressions to them based on each sentence they use in the dialogue.
Before I use them as my final characters I will try to exaggerate their expressions just to see if it's suitable for the dialogue.



So if I resume everything here are the common points they share:
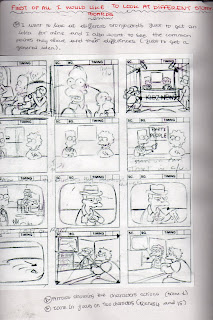
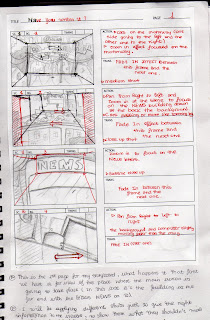
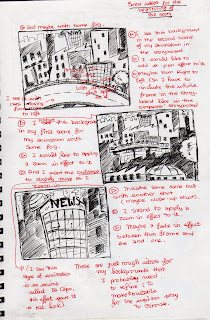
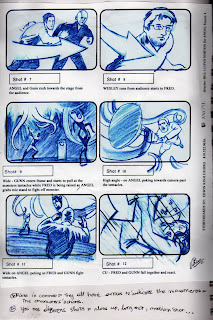
The arrows are used to indicate the direction of a movement and you have different shots and finally some explanation on what is happening in each scene. I will try to include all that in my own storyboard, to give the maximum of informations to the viewers.