
Thursday, 10 December 2009
RVJ - Page 24

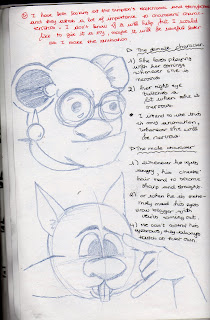
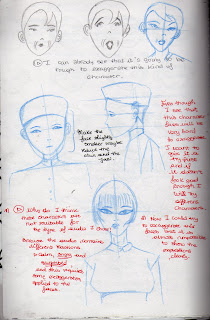
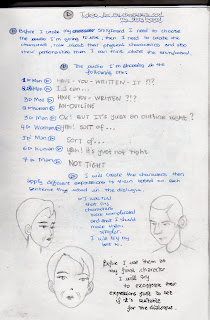
- She loves playing with her earrings wheever se is nervous.
- Her right eye twitche a lot when she is nervous ( I intend to use this in my animation, wheneve she is nervous)
My male character: His characteritics
- Whenever he gets angry, his moustache tends to become sharp and straight
- Or when he is extremely mad his eyes grow bigger with veins coming out
- He can't control his eyebrows, they twitch on their own
My new characters
Tuesday, 8 December 2009
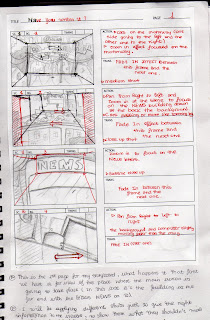
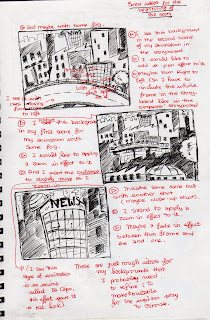
Storyboard RVJ Page 20

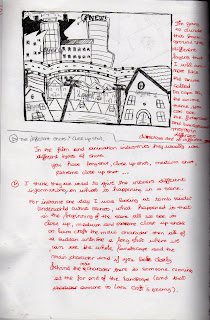
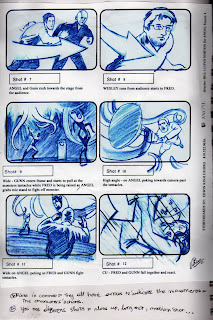
- This is the first page of my storyboard, what happens is that first we have a far view of the place where the main action is going to take place (In this case it's the building at the far end with the letters NEWS on it).
- I will be applying different shots just to give the right informations to the viewers to show them what they shouldn't miss to understand the story
RVJ - Page 19

- I'm going to divide this background into different layers that will be animated seperately, it will be a bit like in the anime called DA CAPO S.S (http://www.youtube.com/watch?v=LmO9RG_wXa4&feature=related from 1.12 to 1.14 you can see that the tree that is the foreground is moving at a different speed than the background, there was another video like that but with building only I can't remember the link).
- We were told about different shots being used in the film and animation industry.
- Close up, medium, long and extreme sclose up shots. I have been reflecting over this and I think they are used to transmit different informations to the viewers (Maybe informations on what is going on in the scene, something the viewer needs to pick on in order to understand the scene or animation or even movie).
- For example one day I was looking at Tomb Raider Underworld cutout scenes ans there is this scene where she is conversing with someone over the phone, at first we see close up and medium shots then there is a moment where you can see a close up shot that includes the main character and if you look very closely and very carefully you will notice someone running at high speed behind her (That's supposed to be her enemy in the movie, so if I got it right they are trying to make us understand something, us as in us players or viewers) Here is the link http://www.youtube.com/watch?v=KdNwdGZ1Aks&feature=related from 0.14 to 0.16
RVJ - 18

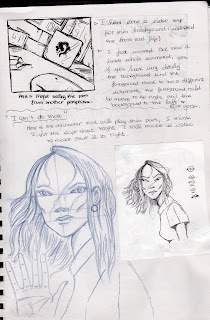
- I made a real life video for this animated background. I just wanted to see how it looks when a camera is moving along an object situated in front of a background and standing as the foreground itself, if you look very closely you will realize that the foreground moves slightly ahead of the background and in two different directions.
- For instance if the background moves to the left it will move more slowly than the foreground and the foreground itself will move the opposite direction, meaning- it will move to the right (And vice versa).
- This is the character I made for my first lip synch test you can see the video at the bottom of the blog (Not the far bottom but somewhere in the middle =) )
RVJ - Page 17

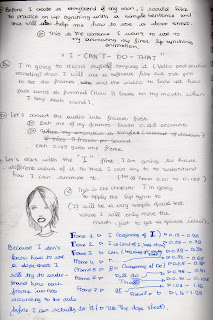
- Well I can't seem to be able to stretch their faces much, I think I will simply replace them with animal faces (Maybe normal animals looking a bit like human in their behaviours and a bit physically)
- I think I don't want the female actress to look too young like in my first attempt at drawing a female animal character, so I'm just gonna draw her with an older uglier look. (Maybe with wider eyes and a wider more expressive mouth)
- And so here is the result, I love it...Now I need to design a male character.
RVJ - Page 16

RVJ - Page 15

RVJ - Page 14

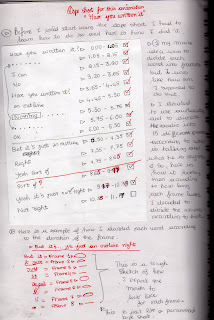
- Have you writen it
- I...I can
- Have you writen it ?
- An outline
- OK but it's just an outline, right ?
- Yeah Sort of
- Sort of
- Yeah it's just not tight
- Not tight ?
I will create the characters then apply different expressions to them based on each sentence they use in the dialogue.
Before I use them as my final characters I will try to exaggerate their expressions just to see if it's suitable for the dialogue.
Monday, 7 December 2009
RVJ - Page 13
RVJ - Page 8
RVJ - Page 7

RVJ - Page 6

RVJ - Page 5

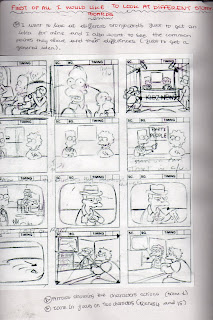
- Arrows to indicate the character's movements
- different shots, close up, long shot, medium shot...
- A bit of explanation.
So if I resume everything here are the common points they share:
The arrows are used to indicate the direction of a movement and you have different shots and finally some explanation on what is happening in each scene. I will try to include all that in my own storyboard, to give the maximum of informations to the viewers.
RVJ - Page 4
RVJ - Page 3
RVJ - Page 2

- No arrows to indicate any action or movement.
- No special effects or transitions mentionned.
RVJ - Page 1

I will be looking at different animation' storyboards like the simpsons or some others, just to see how they explain the actions that will take place in the animation, the special effects like panning or zooming in and also transitions between each scene (If there is any). Then I will write down all the points they have in common and their differences. This will give me a general idea on what a proper storyboard must look like.
- Arrows showing the characters actions (Scene 1)
- Zoom in focus on two characters (Scene 4 and 15)
Monday, 2 November 2009
Saturday, 31 October 2009
With coulours

Tips learnt from my previous projects
- What I have realized today is that I when I draw and animate something, it tends to grow bigger everytime.
- After drawing the keyframes for this project and filling in the gap between them realized that the animation keeps its original size.
- So now each time I make an animation I have decided to dawthe keyframes to keep the same size.
- Sometimes it doesn't only grow bigger, it moves sideway as well.
Different exaggerated expressions
 After fnding exaggerated images I'm going to make a storyboard
After fnding exaggerated images I'm going to make a storyboardMy final morphing project

I think this character is OK (Maybe I should raw him with some pointed ears just to make it look more like an animal rather than a human).
I will now try to apply some expressions to it on my RVJ before I animate it, then based on that I will create a storyboard which will include the key frames and what must appear in between.
Friday, 30 October 2009
Exaggeration Test 1
As you can there is no exaggeration at all because I do not know how I can possibly exaggerate such face...So I think I might create another character more suitable for this project and I will apply the same expressions I tried to apply on the first character.
Expressions for the exaggeration project
The exaggeration animation Task Part 3
The exaggeration animation Task Part 2
The exaggeration animation Task
One rule I learnt in animation is that the simplier the lines are the easier it will to animate and you have less chance to make mistakes.
Since the drawing I chose had to much shading in it, I have decided to get rid of the shading and animate a plain character.
Exaggeration Project Part 3
Surprised or shocked expression, here is how I would draw it:
Bigger eyeballs than usual, higher eyebrows and an open mouth for more effects.
And here are some other squashed faces that you can compare to th eoriginal drawing just to see what was exaggerated.
Exaggeration project-Part 2
I did another one for the skeptical expression, this time around you can see the character's entire body and it seems smaller than the face (Another form of perspective view).
One for a sad expression, the eyes look big and watery (glassy effect I would say like He is about to cry) or maybe like a puppy face.
Another version of a sad exaggerated expression, this time the character's mouth corners are pointing down on either side of his mouth. (This gives a stronger sense of sadness) when combined with the glassy look I Think)-This is more suitable for a sad expression than for a puppy face one.